# 1.8 非 maven 方式开发
以下演示以 Eclipse Java EE 版本为例,下载地址为:https://www.eclipse.org/downloads/packages/
# 1、创建Dynamic Web Project

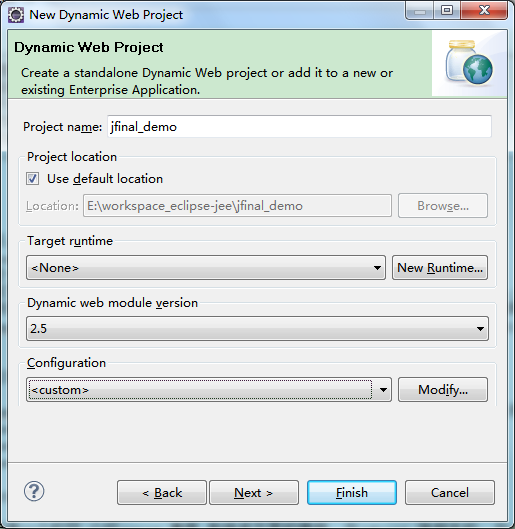
# 2、填入项目基本信息

注意上图中:Target runtime 一定要选择None
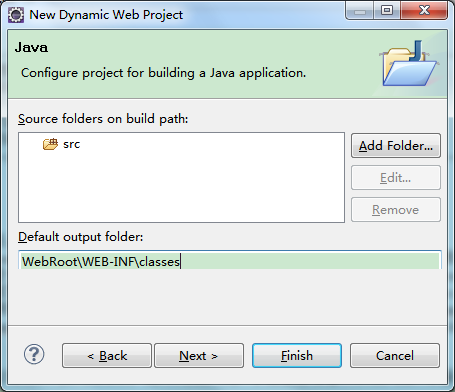
# 3、修改Default Output Folder,推荐输入WebRoot\WEB-INF\classes
 特别注意:此处的 Default out folder必须要与 WebRoot\WEB-INF\classes 目录完全一致才可以使用 JFinal 集成的 Jetty 来启动项目。
特别注意:此处的 Default out folder必须要与 WebRoot\WEB-INF\classes 目录完全一致才可以使用 JFinal 集成的 Jetty 来启动项目。
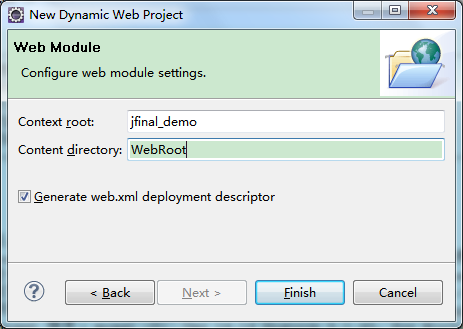
# 4、修改Content directory,推荐输入WebRoot

注意上图:此处也可以使用默认值WebContent, 但上一步中的WebRoot\WEB-INF\classes则需要改成WebContent\WEB-INF\classes才能对应上。
# 5、放入JFinal库文件
将 jfinal-5.0.0.jar 与 jetty-server-2019.3.jar 拷贝至项目WEB-INF\lib下即可。注意:jetty-server-2019.3.jar 是开发时使用的运行环境,生产环境不需要此文件。
所需要的 jar 包可以在 jfinal.com 首页下载 jfinal-5.0.0-all.zip 文件,该文件中包含了所需的常用 jar 包,以及 jar 包使用说明。
# 6、修改web.xml
将如下内容添加至web.xml
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>demo.DemoConfig</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
2
3
4
5
6
7
8
9
10
11
12
# 7、添加java文件
在项目src目录下创建demo包,并在demo包下创建DemoConfig文件, 内容如下:
package demo;
import com.jfinal.config.*;
public class DemoConfig extends JFinalConfig {
public void configConstant(Constants me) {
me.setDevMode(true);
}
public void configRoute(Routes me) {
// jfinal 4.9.03 版新增了路由扫描功能,不必手动添加路由
// me.add("/hello", HelloController.class);
// 使用路由扫描,参数 "demo." 表示只扫描 demo 包及其子包下的路由
me.scan("demo.");
}
public void configEngine(Engine me) {}
public void configPlugin(Plugins me) {}
public void configInterceptor(Interceptors me) {}
public void configHandler(Handlers me) {}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
注意:DemoConfig.java文件所在的包以及自身文件名必须与web.xml中的param-value标签内的配置相一致(在本例中该配置为demo.DemoConfig)。
路由扫描功能文档:https://jfinal.com/doc/2-3
在demo包下创建HelloController类文件, 内容如下:
package demo;
import com.jfinal.core.Controller;
@Path("/hello")
public class HelloController extends Controller {
public void index() {
renderText("Hello JFinal World.");
}
}
2
3
4
5
6
7
8
9
# 8、启动项目
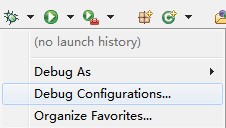
创建启动项如下图所示:

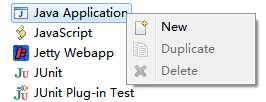
鼠标右键点击Java Application并选择New菜单项,新建Java Application启动项,如下图所示:

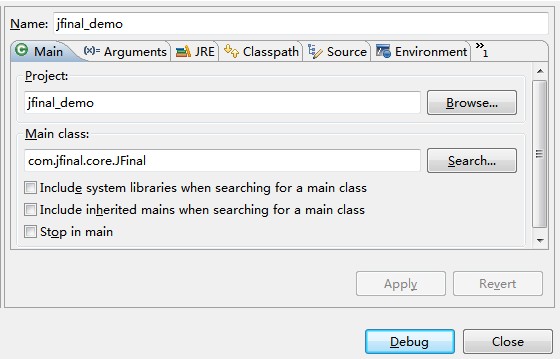
在右侧窗口中的Main class输入框中填入: com.jfinal.core.JFinal并点击Debug按钮启动项目,如下图所示:

上面的启动配置也可以使用一个任意的main方法代替。在任意一个类文件中添加一个main启动集成的jetty如下图所示:
public static void main(String[] args) {
JFinal.start("WebRoot", 80, "/", 5);
}
2
3
上面代码的第一个参数 DemoConfig 是继承自 JFinalConfig 的配置入口类,第二个参数是端口号,第三个参数是 devMode。undertow 的其它配置项可以参考其它章节文档:https://www.jfinal.com/doc/1-4
# 9、开启浏览器看效果
打开浏览器在地址栏中输入: http://localhost/hello,输出内容为Hello JFinal World证明项目框架搭建完成。如需完整demo示例可在JFinal官方网站下载:http://www.jfinal.com
注意:在tomcat下开发或运行项目时,需要先删除 jetty-server-xxx.jar这个包,否则会引起冲突。Tomcat启动项目不能使用上面介绍的启动方式,因为上面的启动方式需要用到 jetty-server-xxx.jar。
强烈建议使用 maven 标准项目结构进行开发,本小节文档介绍的手动添加 jar 包的方式是比较古老的方式
